https://github.com/HeyPuter/puter
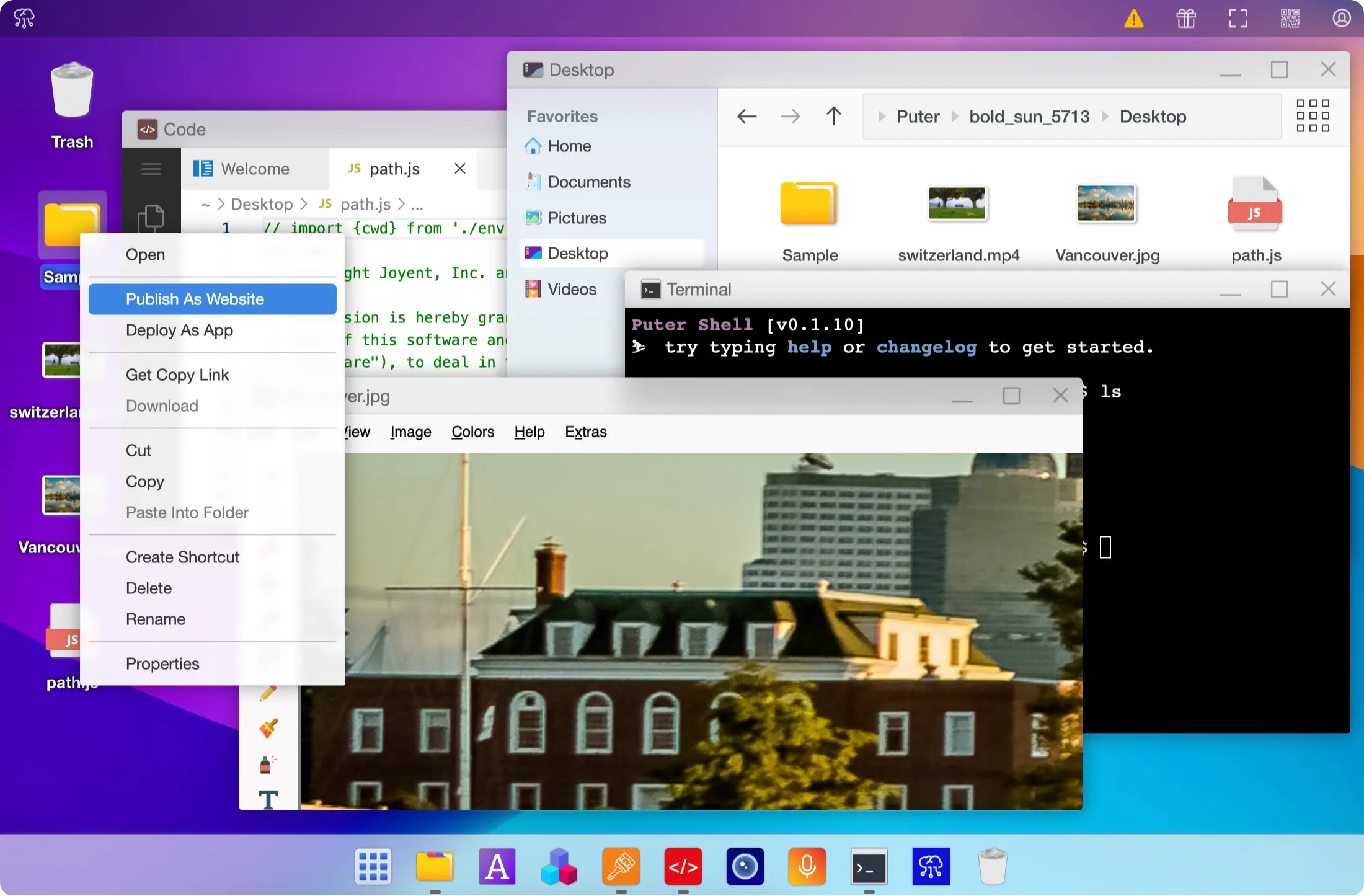
Puter is an advanced open-source desktop environment in the browser, designed to be feature-rich, exceptionally fast, and highly extensible. It can be used to build remote desktop environments or serve as an interface for cloud storage services, remote servers, web hosting platforms, and more.
Getting Started
Local Development
git clone https://github.com/HeyPuter/puter cd puter npm install npm start
This will launch Puter at http://localhost:4000 (or the next available port).
Using Docker
git clone https://github.com/HeyPuter/puter cd puter docker compose up
Deploy to Production
Detailed guide on how to deploy Puter in production: docs/prod.md
FAQ
❓ What’s the use case for Puter?
Puter can be used as:
- An alternative to Dropbox, Google Drive, OneDrive, etc. with a fresh interface and powerful features.
- Remote desktop environment for servers and workstations.
- A platform for building and hosting websites, web apps, and games.
- A friendly, open-source project and community to learn about web development, cloud computing, distributed systems, and much more!
❓ Why isn’t Puter built with React, Angular, Vue, etc.?
For performance reasons, Puter is built with vanilla JavaScript and jQuery. Additionally, we’d like to avoid complex abstractions and to remain in control of the entire stack, as much as possible.
Also partly inspired by some of our favorite projects that are not built with frameworks: VSCode, Photopea, and OnlyOffice.
❓ Why jQuery?
Puter interacts directly with the DOM and jQuery provides an elegant yet powerful API to manipulate the DOM, handle events, and much more. It’s also fast, mature, and battle-tested.




What do you think?
Show comments / Leave a comment